パソコンソフトの通販サイト・ジャングル公式ストア
ジャングルストア
openCanvasには絵の表現を広げてくれる、お役立ち機能も収録されています。その中から今回は「定規機能」を紹介!
季刊スモールエス12月号 2014年10月20日発売初出
http://www.asukashinsha.jp/s-ss/
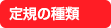
定規機能は、ガイド線からはみ出すことなく線を引ける、とても便利なツール。フリーハンドでは難しい曲線で水面や柄を描いたり、パース定規で背景のガイドを作ったりと、色々な場面で活用できます。また、ブラシのサイズや質感に関係なく線を引けるので、機械的になりすぎず、風合いのあるタッチも出せます。


- 定規の線に沿った直線、曲線を引けるようになる

- 定規の表示/非表示を切り替える

- 定規の移動。チェックを外すと固定される

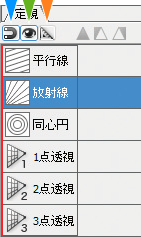
- 直線、放射線、円などフリーハンドでは描きづらい定規が揃う。背景に欠かせないパース定規も使用できる。1点透視・2点透視・3点透視を収録しているので、背景に挑戦したい人から複雑な背景描写まで、幅広い場面で活用できる。


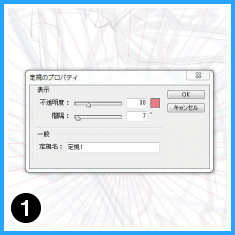
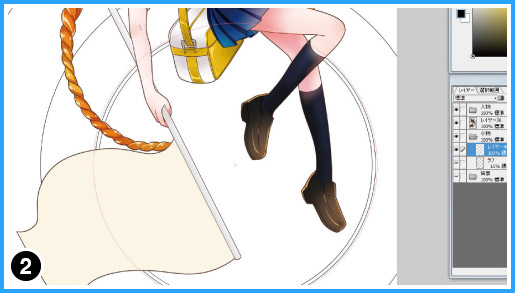
「定規」→「新規定規」→「放射線」で定規を作り、不透明度を30、間隔を7°に設定。

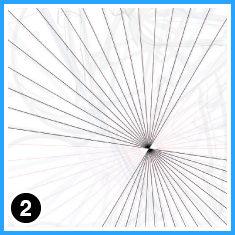
行程①で作ったピンクの放射線を敷き、新規レイヤー上に黒いペンツールで清書。

塗りつぶしツールを使って、白黒となるように放射線を塗りつぶす。

楕円塗りつぶしツールを使い、中央に黒い円を置く。背景に敷く模様ができた。

「定規」→「新規定規」→「同心円」で定規を作る。設定はデフォルトのままにして、サイズを調整する。正円にしたい場合は「直径1」と「直径2」のサイズを同じにすれば良い。

放射線と同じく、ペンツールで同心円を清書。定規は普通のガイド線と違い、ブラシに沿って機械的に線を引ける。中心点の揃った大小違う円が綺麗にできた。

背景の円形に配置した看板部分を作っていく。

同心円定規で作った円を規則的に区切って、そこに看板を描いていく。上図で作った放射線定規を表示させた。

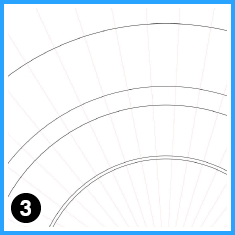
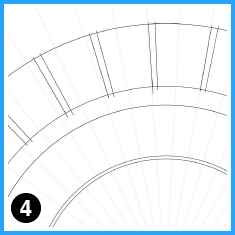
同心円を2つ繋げるようにして、放射線を引く。仕上がりを予測しながら、規則的に線を引く。

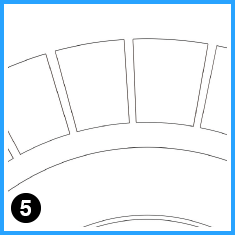
はみ出した線を消しゴムツールで消す。細く残した隙間が消えると、円に沿って綺麗に並ぶ扇形ができた。

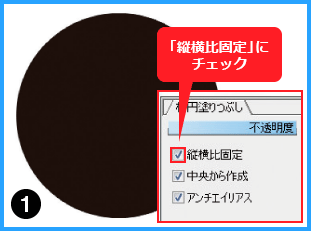
楕円塗りつぶしツールを使って、正円を作成する。楕円塗りつぶしパレットの「縦横比固定」にチェックを入れると正円を作れる。


「Ctrlキー+レイヤーのサムネイル」をクリックして、行程①の円を選択。


「選択範囲」→「1ピクセル縮小」を使って選択範囲を2pxほど縮小する。選択範囲を少し縮小した状態。「1ピクセル縮小」は1pxずつ縮むので微調整しやすい。

選択範囲を消去すると、正円の線画ができた。縮小px数で太さの変更可能。
中野さんのワンポイント

「描画方法」から、上図の赤で囲んでいる円を選択して→[Ctrl+Shift]+ドラッグで中央から正円を1ステップで描画が可能ですが、正円の内側を自由に表現したい場合はこの方法を使います。用途に応じて使い分けています。

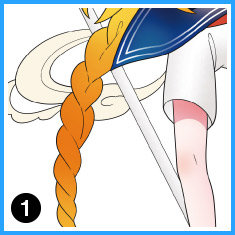
髪のベースに、イエローとオレンジをぼかすように塗った色を置く。グラデーションのような濃淡がついた。

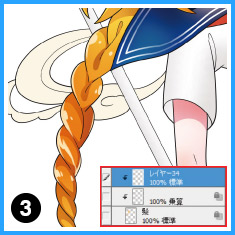
新規レイヤー(乗算モード)を作ってカゲを付けていく。ベースより少し暗い色を選んでパキッと塗る。

新規レイヤーをクリッピングして色がはみ出さない状態にしたら、不透明水彩でハイライトを乗せていく。
中野さんのワンポイント
下の色が透けないので、筆を使って塗る感覚です。しっかりと色が塗れる印象です。

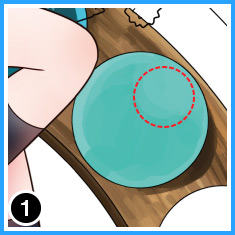
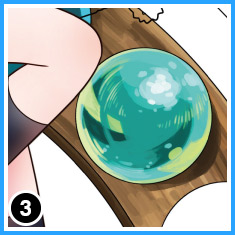
鉛筆ツールで飴のベース色を何度か重ね塗りする。ハイライトを入れる赤枠部分は他よりも少し薄い色で塗る。

行程①の赤枠部分は引き続き薄い色で、他は濃い色で重ね塗りしていき、明るい部分との明暗差をつける。

白と明るいイエローで、ハイライトと反射光を入れる。色の濃淡が綺麗に出るので、反射光や透け感が出る。
中野さんのワンポイント
鉛筆ツールは少し透明感があるので、重ね塗りをすると下の色が少し反映されました。

ベースに薄い肌色をベタ塗りする。

エアーブラシで頬などに少し濃いオレンジを軽く塗り、赤みをさす。

乗算レイヤーを重ねて、カゲをペンで塗る。くすんだピンクを乗せた。
中野さんのワンポイント
エアブラシのふわっとした塗りに対し、影はアニメ塗りのようなカチッとした印象です。

宇宙柄を描く
中野さんのワンポイント
宇宙は自分で制作した素材と他のソフトで使用しているカスタムブラシを引用して作りました。ブラシのカスタムは、ほぼペンツールで行います。ぼかしと発光レイヤーを使って光の効果をつけたり、全体のコントラストを色調補正で強めたりしました。
中野さんの総評
定規機能がとても使い勝手が良くて、はかどりました! 今回のイラストは主に放射線定規と同心円定規を使用しましたが、パースツールなども、今後の制作で活用できそうです。描画ツールも他のソフトにない描き味があり、描くのが楽しかったです。
「女子高生の放課後と駄菓子と、ほんのり宇宙のイメージ」を描いた、鮮やかな作品が完成! 中野さんのイラストで特徴的な放射線の直線を、openCanvasの定規機能で作成しました。さらに同心円定規を使った大きな円と合わせることで賑やかな画面になっています。さらに、散らばる駄菓子やレトロな看板を、違うタッチで彩色しているなど、細かいところもまで楽しい1枚です。